WYSIWYG
「うぃじうぃぐ」と読みます。名前は初めて聞いたのですが、実物を見てみたら昔から馴染みのあるあいつでした。
これ。

htmlが分からずとも書ける
テキストを編集する側が好きにできるやつです。私が初めて触れたのは15年ほど前ですね。htmlを勉強する上で、書いた後にそのコードを確認できるのですごく感動したのを覚えてます。懐かしい。
summernoteを使ってみる
今回はsummernoteをLaravelで実装してみたいと思います。 公式ページの書いてある通りにすれば簡単に導入できました。
必要なライブラリ
必要なライブラリはJQueryとBootstrapなので、すでに入れているのであれば簡単に実装できます。
Summernote uses the Open Source libraries jQuery and Bootstrap, if you are using the Boostrap 3 or 4 versions of Summernote, or just jQuery if you use the Lite version of Summernote.
公式ページよりhttps://summernote.org/getting-started/
Bootstrap 4を使う
index.blade.php
<head>タグに以下を記述します。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.16/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.16/dist/summernote-bs4.min.js"></script>
私はJavaScriptの読み込みを別ファイルで行っています。<body>タグの一番最後に以下を記述します。
<script src="{{ asset('js/editor.js') }}"></script>
editor.js
次にpublic/js/editor.jsの中に以下を記述します。
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 4',
tabsize: 2,
height: 100
});
JavaScriptの読み込みは詳しくはこちらの記事をご参照ください。 bonoponz.hatenablog.com
index.blade.php
下準備が終わったのでbladeに戻り<body>タグの任意の箇所に以下を記述します。
<div id="summernote"></div>
<form>で使用するならこっち↓
<form method="post"> <textarea id="summernote" name="editordata"></textarea> </form>

カスタマイズ
public/js/editor.jsのJavaScriptを編集すればカスタマイズも可能です。
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 4',
tabsize: 2,
height: 100
});
ここに以下の配列を増やしてあげるだけ。
toolbar: [
// [groupName, [list of button]]
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']]
]
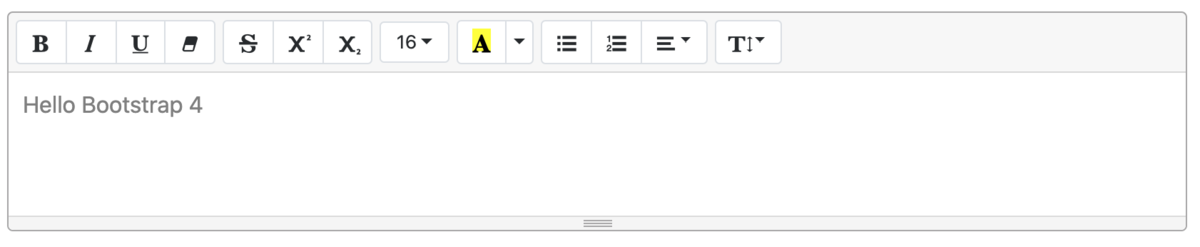
こうするとこのような見た目になります。

増減させたい項目は公式ページをご覧の上、お好きにカスタマイズください。
日本語版
英語版でも問題なければスルーでかまいませんが、日本語版があると親切なので取り込みたいと思います。
index.blade.php
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/lang/summernote-ja-JP.js"></script>
editor.js
lang: "ja-JP",
これで日本語に対応します。

参考URL
公式ページ
Summernote - Super Simple WYSIWYG editor
【JQuery】 オンラインWYSIWYGエディターを実装するなら「summernote(サマーノート)」がベストかも! | ドラブロ – let bygones be bygones –