【jQuery】jQuery Validation Pluginの使い方

もくじ
前置き
前提として、jQuery Validation Pluginで検証するのはクライアント側(フロント側)だけのチェックです。
DBに登録したりする場合は、実際サーバ側でもバリデーションをしたほうがいいです。念頭に置いておいてください。
導入
公式ドキュメント
jQuery Validation Plugin | Form validation with jQuery
GitHub - jquery-validation/jquery-validation: jQuery Validation Plugin library sources
ダウンロード
ビルド済みファイルは以下からダウンロードできます。右クリックでダウンロードできるはずです。
jQuery Validation Plugin – v1.19.1
ダウンロードしたファイルを、使用したいファイルに読み込みます。今回ダウンロードした場合はminファイルです。
<script type="text/javascript" src="jquery.validate.min.js"></script>
CDN
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/jquery.validate.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/additional-methods.min.js"></script>
上記のコードを<head>タグ内、もしくは<body>タグ内に追記します。
最新のコードはこちらから確認できます。
基本的な使い方
jQuery Validation Pluginを使う下準備ができたので、設置していきます。
環境
全体像
先に全体像です。詳細は後述します。
<form action="/" id="postForm" method="POST">
@csrf
<div class="form-group">
<label for="formTitle" class="col-form-label">タイトル</label>
<input type="text" class="form-control" id="formTitle" name="formTitle" placeholder="タイトル"/>
</div>
<div class="form-group row justify-content-center">
<button type="submit" name="send" class="btn btn-primary">送信</button>
</div>
</form>
<script type="text/javascript">
$(function(){
$('#postForm').validate({
rules: {
formTitle: {
required: true,
maxlength: 10,
},
},
messages: {
formTitle: {
required: 'タイトルを入力してください。',
maxlength: 'タイトルは10字以内でご入力ください。',
},
errorPlacement: function(error, element){
var errorKey = $(element).attr('id') + 'Error';
$('#error_' + errorKey).remove();
element.addClass('is-invalid');
const errorP = $('<p>').text(error[0].innerText);
const errorDiv = $('<div class="invalid-feedback" id="error_' + errorKey + '">').append(errorP);
element.parent().append(errorDiv);
},
success: function(error, element) {
var errorKey = $(element).attr('id') + 'Error';
$('#error_' + errorKey).remove();
$(error).remove();
$(element).removeClass('is-invalid');
$(element).removeClass('error');
},
});
});
</script>
初期表示

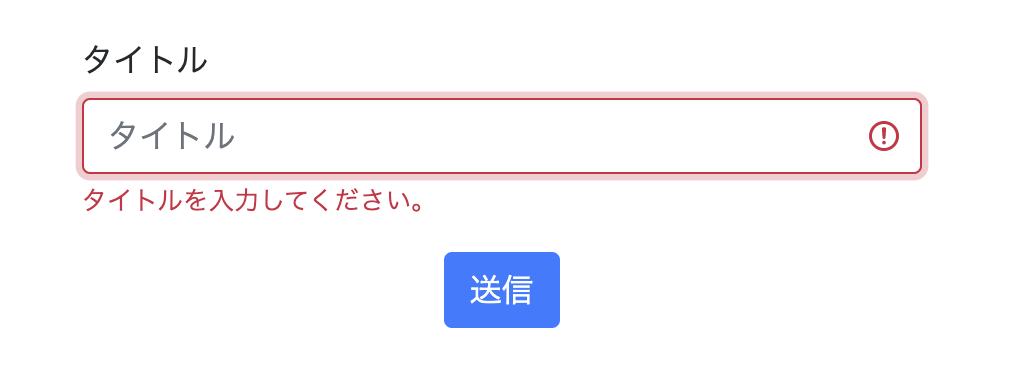
未入力

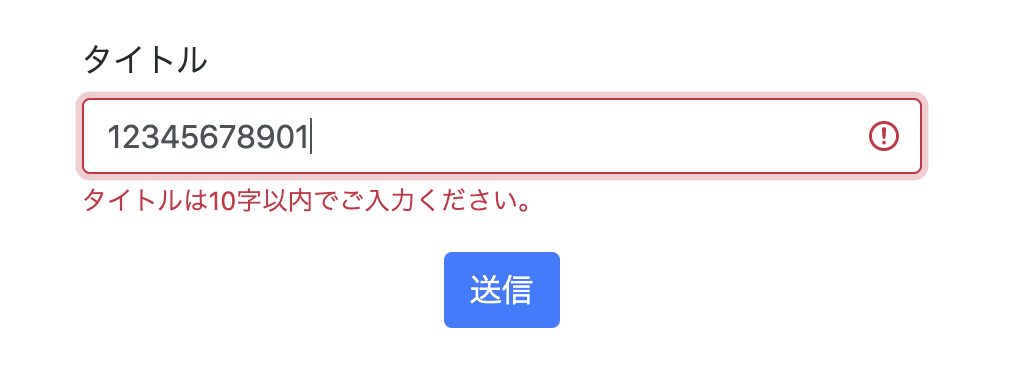
10文字以上入力

解説
フォームを指定
<form action="/" id="postForm" method="POST">
$(function(){
$('#postForm').validate()
});
<form>タグにid属性追加し、jQuery Validation Pluginを呼び出します。
テキストボックスを指定
<input name="formTitle"/>
rules: {
formTitle: {
// ルール
},
},
messages: {
formTitle: {
// エラーメッセージ
},
},
<input>タグのname属性を付与することで、validateするテキストボックスを指定します。これにより、複数の<input>を処理することができます。
rules
rules: {
formTitle: {required: true, maxlength: 10},
},
required
trueにすることで、必須項目にできます。
maxlength
最大文字数を指定できます。全角半角は関係ありません。
maxlength: 10 // 可:1234567890 // 不可:12345678901 // 可:あいうえおかきくけこ // 不可:あいうえおかきくけこさ
他にもあるので、公式を参考に適宜使ってみてください。
remote –要素の有効性をチェックするようにリソースに要求します。
minlength –要素に指定された最小長を要求させます。
maxlength –要素に指定された最大長を要求させます。
rangelength –要素に特定の値の範囲を要求させます。
min –要素に指定された最小値を要求させます。
max –要素に指定された最大値を要求させます。
range –要素に特定の値の範囲を要求させます。
step –要素に特定のステップを要求させます。
email –要素に有効な電子メールが必要になるようにします
url –要素に有効なURLが必要になるようにします
date –要素に日付を要求させます。
dateISO –要素にISO日付を要求させます。
number –要素に10進数を要求させます。
digits –要素に数字のみを必要とするようにします。
equalTo –要素が別の要素と同じである必要があります
addMethod() - 独自のルール
jQuery.validator.addMethod()
上記のメソッドで独自のルールを作ることもできます。応用として別の記事で投稿しています。
messages
バリデーションした結果、入力規則に則っていない時に出すエラーメッセージを自由に指定できます。
rules: {
formTitle: {
required: true,
maxlength: 10
},
},
messages: {
formTitle: {
required: 'タイトルを入力してください。',
maxlength: 'タイトルは10字以内でご入力ください。',
},
},
これはrulesで指定した項目にそれぞれ設定できます。
requiredとmaxlengthを指定しているので、規則から外れた時にmessagesで指定したエラーメッセージを出力できます。
errorPlacement
errorPlacement: function(error, element) {
error.appendTo( element.parent("td").next("td") );
}
ここではコールバック関数(function(error, element){}の部分)が使われています。慣れないとよくわからない関数ですね。
errorではDOMに挿入するエラーラベルを受け取ります。elementには相対配置用の検証済み入力を受け取ります。
errorPlacementを指定することで、エラーとなった場合にclassを追加したりできます。エラー時のbootstrapのクラスis-invalidやinvalid-feedbackを追加してテキストエリアの枠線を赤くし且つテキストボックスの下にエラーメッセージを出力します。

errorPlacement: function(error, element){
var errorKey = $(element).attr('id') + 'Error';
$('#error_' + errorKey).remove();
element.addClass('is-invalid'); // クラス追加
const errorP = $('<p>').text(error[0].innerText); // pタグにエラーメッセージを追加
const errorDiv = $('<div class="invalid-feedback" id="error_' + errorKey + '">').append(errorP); // クラス追加しpタグを内包したdivタグの生成
element.parent().append(errorDiv);
},
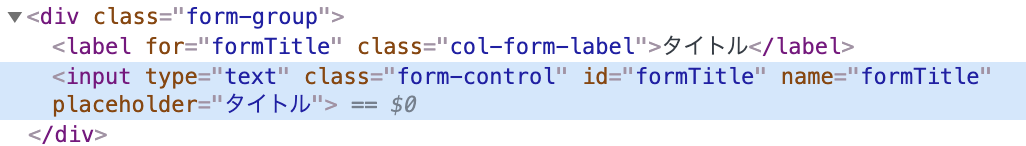
エラー前

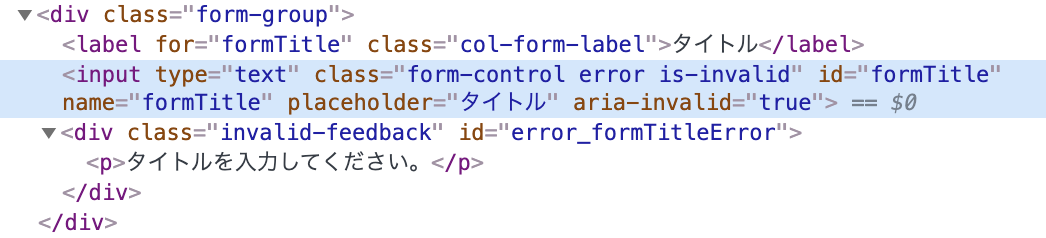
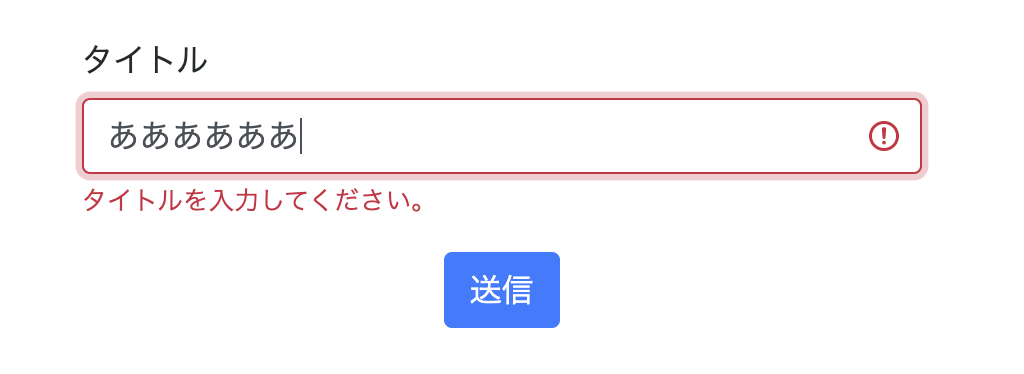
エラー後

デベロッパーツールを使って確認してみると一目瞭然です。
クラスが追加されたり、<inpu>のあとに<div>と<p>タグが追加されエラーメッセージが挿入されています。
success
バリデートが成功した場合にclassを追加したりできます。必要か?と思われるかもしれませんが、これは一度バリデーションされてerrorPlacementで指定した赤枠などが残ってしまう現象を元に戻すために記述しています。
一度でバリデーションが成功してエラーが出ていない場合は意味をなさないプロパティですね。
success: function(error, element) {
var errorKey = $(element).attr('id') + 'Error';
$('#error_' + errorKey).remove();
$(error).remove(); // DOMに挿入するエラーラベルを削除
$(element).removeClass('is-invalid'); // is-invalidクラスを削除
$(element).removeClass('error'); // errorクラスを削除
},
successを設定した場合としない場合を比較してみます。
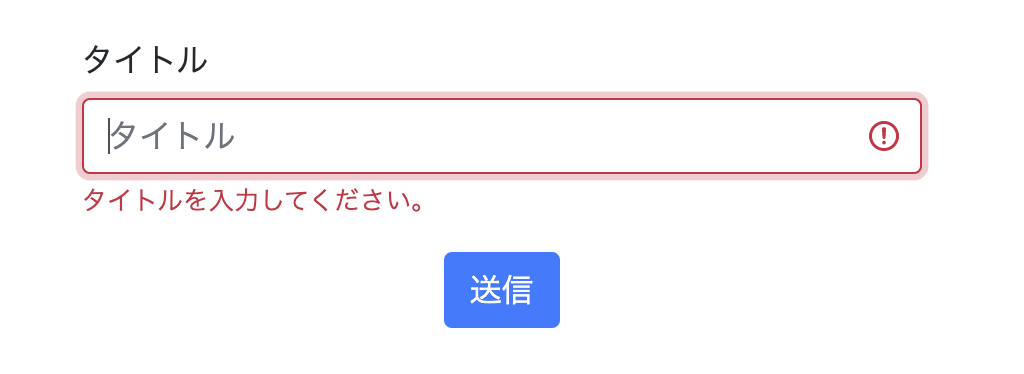
まず、一度バリデーションされて赤枠になります。

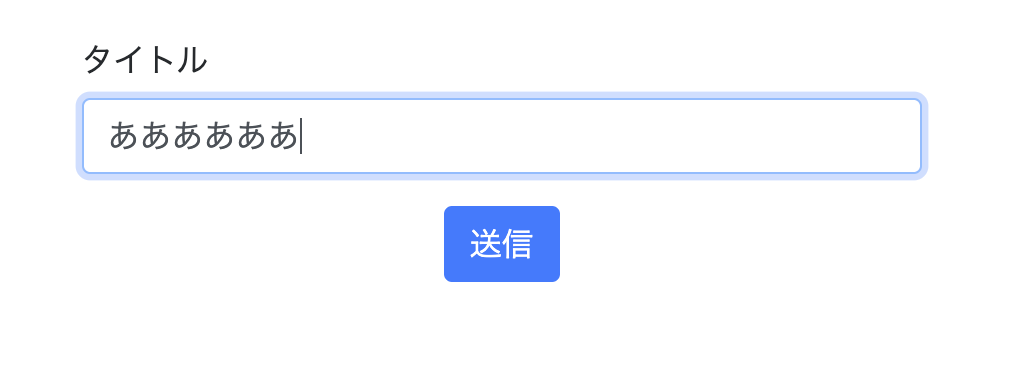
設定した場合

入力規則に則ると赤枠が消えます。
設定しない場合

入力規則に則っても、一度赤くなった枠線は元に戻りません。
参考URL
GitHub - jquery-validation/jquery-validation: jQuery Validation Plugin library sources
jQuery Validation Plugin | Form validation with jQuery
jQuery Validation Pluginの使い方 ~オプション-サンプルコード~|コーディングブログ|tacs-port