【JS/datatables】各td全体をハイパーリンクに設定する

もくじ
DataTablesとは
HTMLの<table>タグでソートや検索機能を追加するための、簡単にテーブルを実現できる jQueryプラグインです。
公式サイト:DataTables | Table plug-in for jQuery
↓↓↓詳しくはこちらもどうぞ↓↓↓
実現したいこと
datatablesを使用したとき、td要素の全体をホバー範囲にしたい。
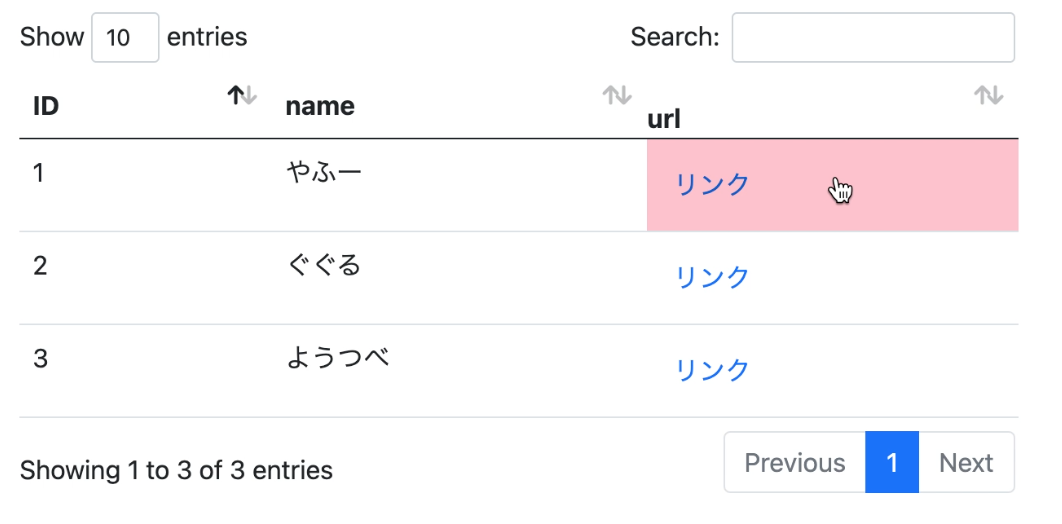
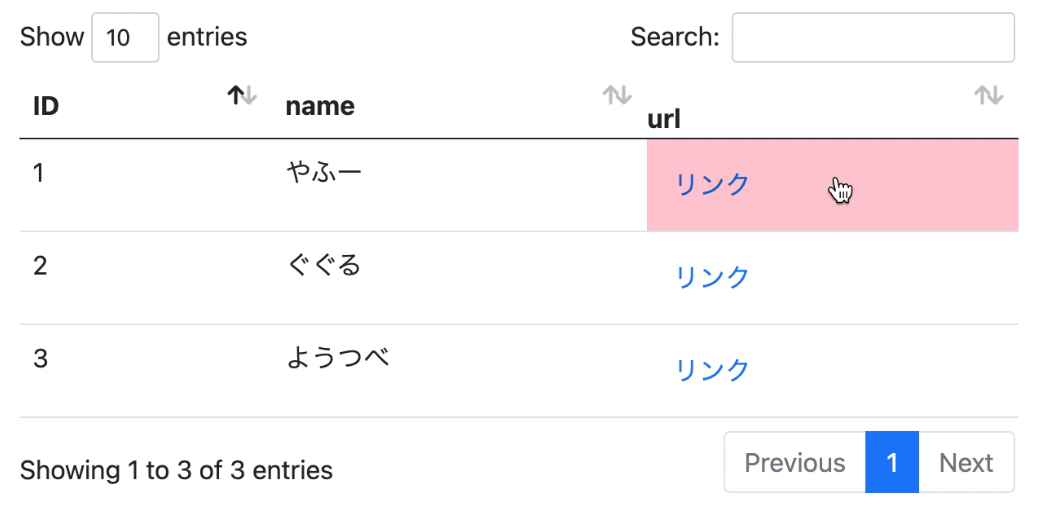
aタグのテキスト部分だけではなく、下図のピンク部分のどこ押してもリンクになってる状態。

Script
まずはdatatablesを準備します。
<script> $(function() { const json =[ { "id":1, "name":"やふー", "url":"https://www.yahoo.co.jp/" },{ "id":2, "name":"ぐぐる", "url":"https://www.google.com/" },{ "id":3, "name":"ようつべ", 'url': 'https://www.youtube.com/', } ]; $('#exampleTable').DataTable({ data: json, columns: [ { data: 'id' }, { data: 'name' }, { data: null, className:'p-0', sDefaultContent: '' }, ], "fnCreatedRow": function( nRow, aData, iDataIndex ) { $(`td:eq(2)`, nRow).html( `<a href="${aData.url}">リンク</a>` ) } }); }) </script>
className:'p-0'は今回bootstrapを使用しており、ここに自動で付加されるpaddingが不要なので削除しています。
HTML
<table id="exampleTable" class="table hover nowrap tdLink"> <thead> <tr> <th scope="col">ID</th> <th scope="col">name</th> <th scope="col">url</th> </tr> </thead> </table>
今回はtdLinkというスタイルをテーブルに設定します。名前は任意です。
CSS
aタグはインライン要素なので、ブロック要素にしてあげれば万事解決となります。
ついでに他のスタイルも設定。(ハイパーリンクにしたい部分のみ抜粋です。)
.tdLink{ a { display: block; text-decoration: none; &:hover { background-color: pink; // 視認性向上のためホバー時の背景に色付け } }
この状態だとtd全体というよりaタグのみにホバーが効く状態(下図のピンク部分)になってます。

範囲調整
paddingつけてホバーの範囲を広げます。
.tdLink{ a { display: block; text-decoration: none; padding: 1rem; // 追加 &:hover { background-color: pink; } } }

完成〜〜!
参考URL
aタグのリンクの範囲をテキストではなく親要素まで拡大させるCSS | HTML・CSS・jQuery・PHPを徹底解説!【Web担当者の作り方】