
もくじ
実現したいこと
ある列のテキストが長いとき、省略して最後に三点リーダー…をつけたいと思います。
DataTablesで実装したいのでDataTablesをメインに取り上げていますが、主にCSSで出来ます。
何もしないとき
テキストが長いと横にスクロールしないと見えません。

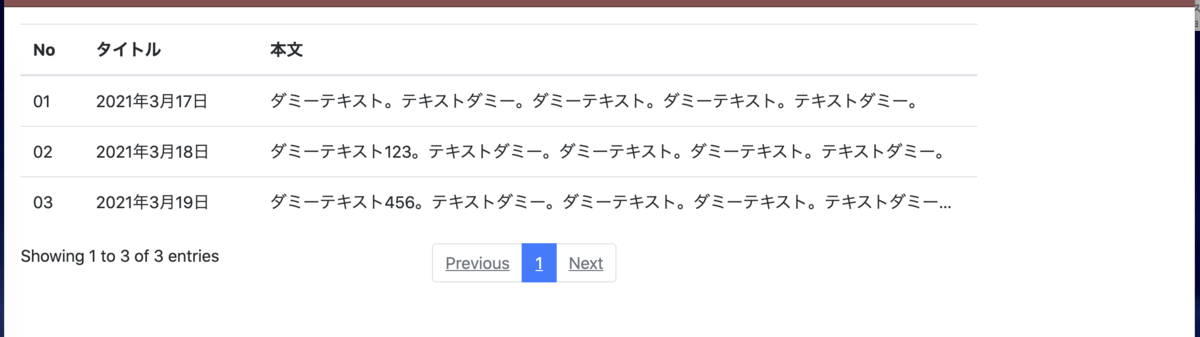
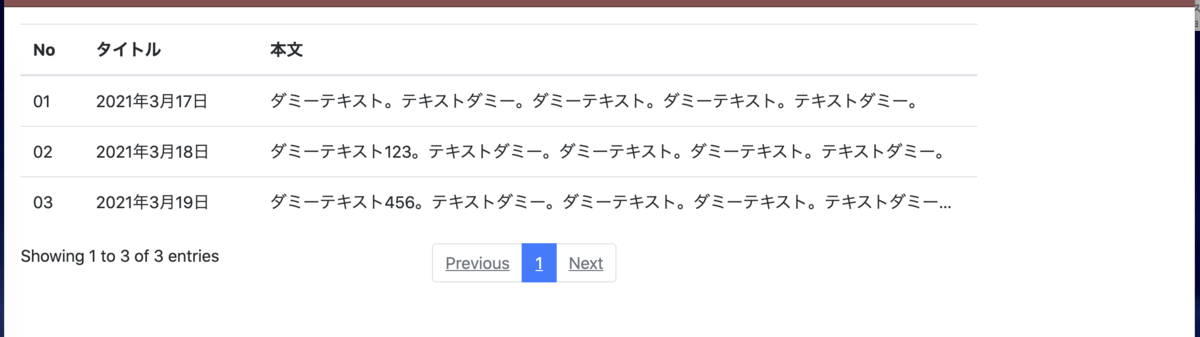
設定したとき
ウィンドウの幅に合わせてテキストを省略し、かつ省略されている箇所については三点リーダー…を付加します。省略されていない場合は三点リーダーはつきません。

全体像
HTMLとJavaScript、CSSを設定します。
HTMLとJavaScript
<table id="datatables" class="table hover" style="table-layout:fixed;"> <thead> <tr> <th scope="col">No</th> <th scope="col">タイトル</th> <th scope="col">本文</th> </tr> </thead> </table> // datatables の設定をする前に必ず読み込んでおいてください。 <script type="text/javascript" src="{{ asset('/DataTables/datatables.min.js') }}"></script> <script type="text/javascript" src="{{ asset('/DataTables/DataTables-1.10.21/js/dataTables.bootstrap4.min.js') }}"></script> <script> $(document).ready(function() { const json = @json($data); // コントローラーから呼び出しています $("#datatables").DataTable({ data: json, columns: [ { data: 'No', width: 80 }, { data : 'title', width: 180 }, { data: 'body', className: 'overflowText' }, ], lengthChange: false, searching: false, }); }); </script>
解説
HTML
テーブルにstyle属性をつけます。
<table id="datatables" class="table hover" style="table-layout:fixed;"> // ここ <thead> <tr> <th scope="col">No</th> <th scope="col">タイトル</th> <th scope="col">本文</th> </tr> </thead> </table>
style="table-layout:fixed;":要素の幅によって、または最初の行のセルの幅によって設定されます。
これを設定することで幅を固定することができます。
JavaScript
長文ではない列には幅を固定するために数値を指定します。今回は1列目と2列目は固定幅にしたいので下記のようにしています。
数値に単位は不要ですがpxです。
{ data: 'No', width: 80 }, { data : 'title', width: 180 },
次に、CSSを適用させるためにclassを付与します。
{ data: 'body', className: 'overflowText' },
名前はなんでもかまいませんが今回はoverflowTextとします。
こちらもご参考に。
CSS
.overflowText { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; -webkit-text-overflow: ellipsis; /* Safari */ -o-text-overflow: ellipsis; /* Opera */
解説
overflow: hidden;:ボックスからはみ出た部分を隠します。
white-space: nowrap;:行の折り返しを行わないようにします。
text-overflow: ellipsis;:切り取られたテキストを三点リーダー…で表現します。
完成
DataTablesの機能というよりは、ほぼCSSで完成しました。

参考URL
BootStrap テキストに対して溢れた文字を省略 - 暇な日々にスパイスを
文字列を省略して「…」を付与する方法 – CSS/jQuery | DevelopersIO
table-layout: fixed; せずに text-overflow: ellipsis; する - コンパイラかく語りき