
もくじ
前回のつづき
前回、DataTablesで大量のデータを扱いたい時は、データをjsonにするとパフォーマンスが向上します、と説明しました。
jsonの読み込み方法を今回ご紹介します。
jsonの作成〜読み込み
Controllerから受け取った配列をJavaScriptでjsonに変換します。
$data = [
[
'name' => 'Wada',
'sex' => 'Male',
'age' => 35,
],
[
'name' => 'Sugiyama',
'sex' => 'Male',
'age' => 20,
],
[
'name' => 'Fukui',
'sex' => 'Female',
'age' => 49,
],
[
'name' => 'Ono',
'sex' => 'Female',
'age' => 33,
]
];
return view('datatables',[
'data' => $data,
]);
$(document).ready(function() {
var json = @json($data):
$('#example').DataTable({
data: json,
});
});
@json(' ')とすることで、配列をjsonに変換してくれます。これはLaravelの記述方法です。
@jsonディレクティブは、PHPのjson_encode関数と同じ引数を受けます。
jsonデータをテーブルに反映
$(document).ready(function() {
var json = @json($data)
$('#example').DataTable({
data: json,
columns: [
{ data : 'name' },
{ data : 'sex' },
{ data : 'age' },
],
});
});
columnsに列に使うデータの名前を指定します。
columnsのdataで指定したデータが<tbody>内の<td>に挿入されます。
tableタグの更新
columnsのdataで指定したデータの見出しになる項目を記述します。順番は一致させましょう。
<table id="example" class="table">
<thead>
<tr>
<th scope="col">name</th>
<th scope="col">sex</th>
<th scope="col">age</th>
</tr>
</thead>
</table>
<tbody>はcolumnsで指定したデータが挿入されるので、HTMLでは記述不要になります。

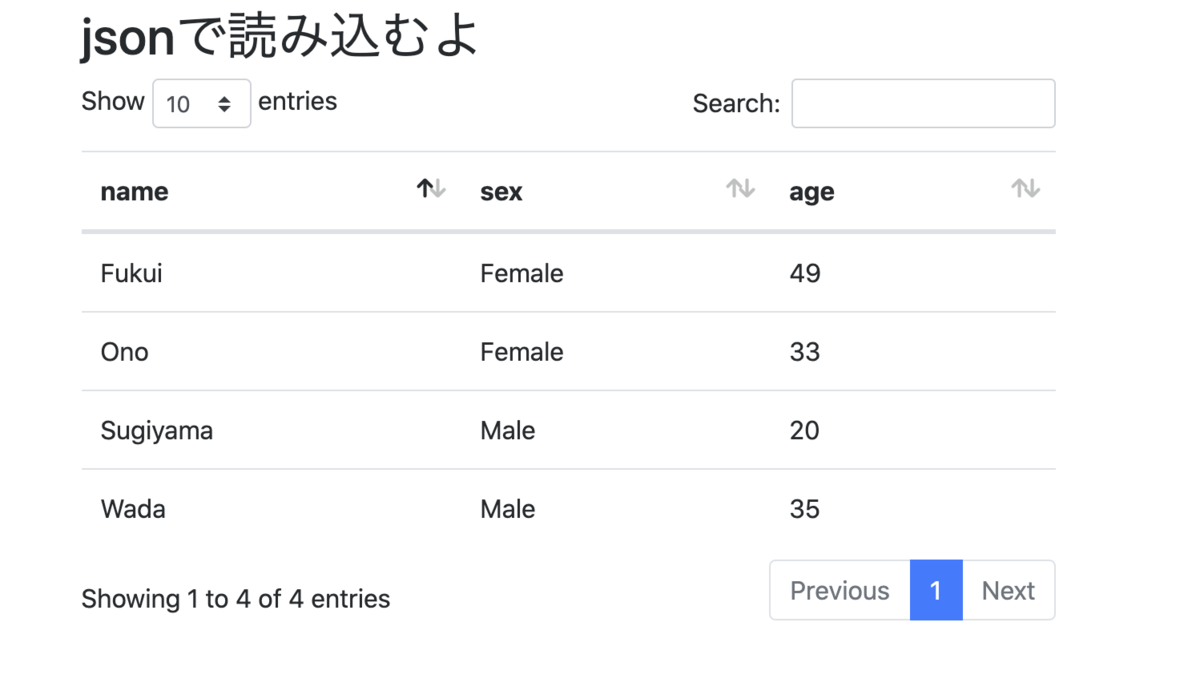
できた!