【Reactstrap】Reactで Bootstrapを使う
 もくじ
もくじ
Reactstrapとは
ReactでBootstrapを使えるようにしたライブラリです。
Bootstrapとは
BootstrapとはCSSの知識が十分でなくてもレスポンシブ対応のwebサイトが作れちゃう、とっても便利なライブラリです。
世界で最も人気のあるフロントエンドのコンポーネントライブラリ。レスポンシブウェブデザインでモバイルファーストを実現しています。
出典:公式サイト
Bootstrapは、Reactに限らず通常のHTML/CSSにも取り入れることができるので、デザインができなくても見栄えを整えることができるので非常に重宝します。
手順
1.前提
Reactをインストールして起動できることを前提としています。
2.インストール
Bootstrap、Reactstrapの順にインストールします。 まずはターミナルでアプリの階層に移動して実行してください。インストールに少し時間がかかるので、時間に余裕があるときがいいでしょう。
$ cd アプリのフォルダ // フォルダに移動 $ npm install --save bootstrap $ npm install --save reactstrap react react-dom
3.Bootstrapをインポート
インストールが済んだら、それぞれインポートして使います。src/index.jsに Bootstrapをインポートするコードを追記します。
- src/index.js
import 'bootstrap/dist/css/bootstrap.min.css';
↓全体

4.Reactstrapをインポート
ようやくReactstrapが使えるようになります!
使うには、Reactstrapから各コンポーネントをインポートする必要があります。今回はReactstrapのButtonコンポーネントをインポートしてみます。
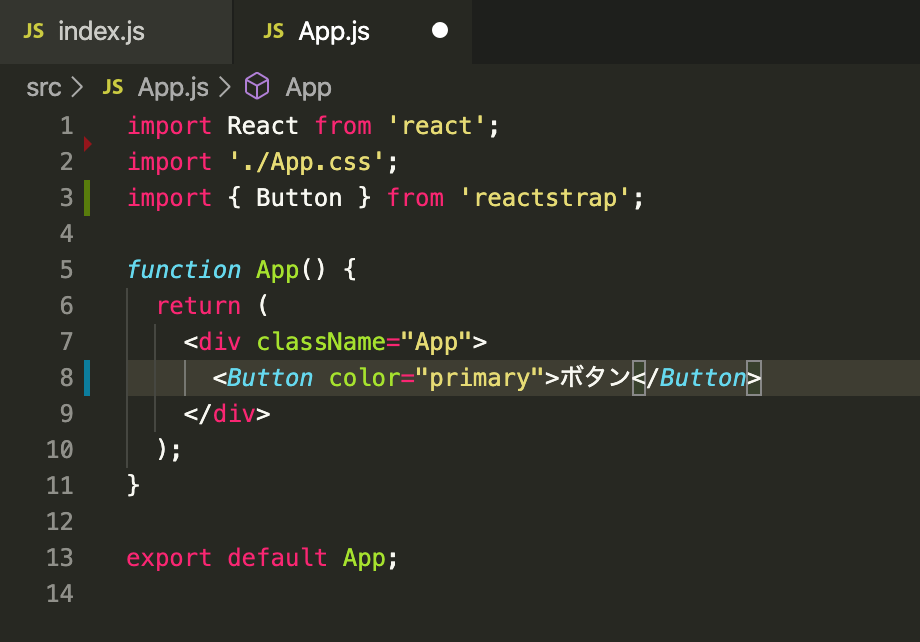
- src/App.js
import { Button } from 'reactstrap';
↓全体

Reactstrapのコンポーネントを使うには、使用するファイルごとにそれぞれインポートが必要です。忘れないようにしましょう。
5.コンポーネントを使う
Buttonコンポーネントをインポートしたので、早速DOM内に追記します。
<Button color="primary">ボタン</Button>
全体像はこのようになります。

初期のコードは削除しています。
6.完成
これでトップページにボタンが表示されるはずです。確認してみましょう。

Reactstrapには様々なコンポーネントがあるので、こちらを参考にいろいろ試してみてください。