【HTML】<input>タグのreadonly属性とdisabled属性の違い
inputタグで編集不可に
inputタグで編集不可にするには、readonly属性もしくはdisabled属性を用います。
その違いについて簡単にみていきます。
readonly属性
ブラウザ上では値の変更は行えないが、フォームをSubmitすれば値の送信が行われます。
例えば、readonly属性を付与しクライアント側でのバリデーションができていると考えてサーバ側でのバリデーションを実装していないと、デベロッパーツールを使ったらもしかしたら値を改ざんして送信できてしまうかもしれません。
値の送信が行われる、というところに注意しましょう。
なお、readonly属性が有効なのはテキスト入力欄のみです。<input>タグのチェックボックスやボタンなどでは無効になります。
disabled属性
ブラウザ上では値の変更は行えないし、フォームをSubmitしても値の送信は行われません。
readonly属性だと値の送信を行うのでデベロッパーツールを使えば結果的に送信できてしまう恐れもありますが、disabled属性にしていれば安心でしょう。
サンプル
環境
- Laravel7
- bootstrap4
テキスト入力欄での使用
<form action="{{ route('form') }}" method="POST">
@csrf
<div class="form-group">
<label for="readonly" class="col-form-label">readonly</label>
<input
type="text"
class="form-control"
id="readonly"
name="readonly"
placeholder="readonly"
readonly // ★ここ
/>
</div>
<div class="form-group">
<label for="body" class="col-form-label">disabled</label>
<input
type="text"
class="form-control"
id="disabled"
name="disabled"
placeholder="disabled"
disabled // ★ここ
/>
</div>
<div class="form-group row justify-content-center">
<button type="submit" class="btn btn-primary">送信</button>
</div>
</form>

readonly属性もdisabled属性も、見た目は違いありません。
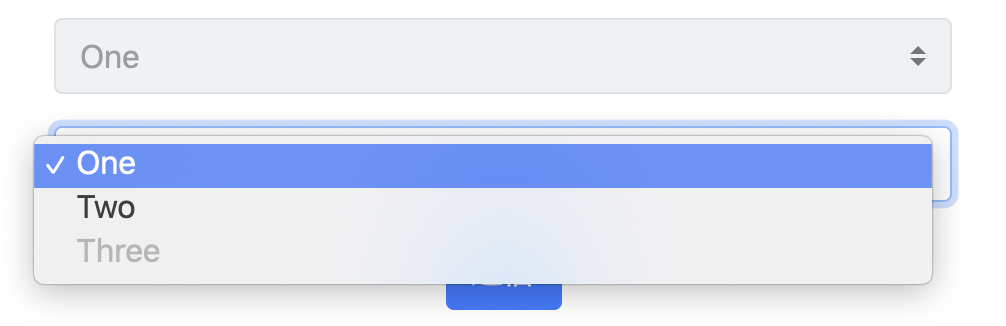
プルダウン
<select>タグに指定すれば、ブルダウンの選択自体ができなくなるのに対し、各<option>タグで指定すればdisabled属性を付与した選択肢のみ選択不可にできます。
<div class="form-group">
<select name="select" class="custom-select" disabled> // ★ここ
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="form-group">
<select name="select" class="custom-select">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3" disabled>Three</option> // ★ここ
</select>
</div>


まとめ
違いを理解して、バリデーションをする必要があるか否かなどの判断材料にして下さい。