あまり起きない現象かもしれませんが、ひょんなことから詰まってしまったので備忘録。
前提
サイドバーを実装するにあたって、コラプスを使用。クリックすると下に別の要素が出てくるやつです。
- サイドバーにリストある

- リストをクリックするとサブリストが出現

- コード
<nav class="sidebar"> <ul> <li> <a href="">リスト1</a> </li> <li> <a data-toggle="collapse" data-target="#sample" aria-expanded="false" aria-controls="sample"> リスト2 </a> <ul class="collapse" id="sample"> <li class="collapse_list"><a href="#">サブリスト1</a></li> <li class="collapse_list"><a href="#">サブリスト2</a></li> </ul> </li> </ul> </nav>
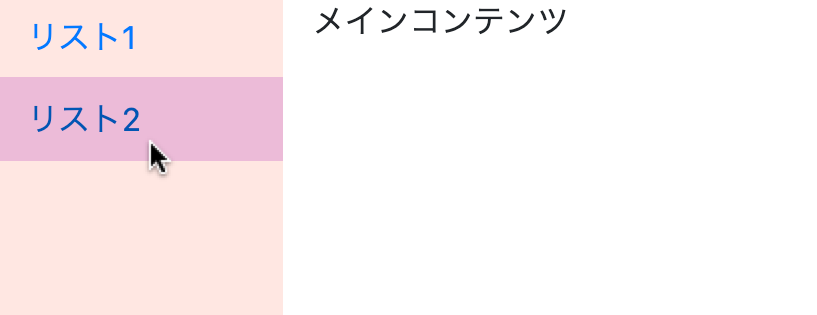
ポインタをうまくスクショできなかったので説明しづらいんですが、リストは<a>タグなのでホバーすれば本来カーソルが指の形になるはずなんです。
↓こんなやつ

しかし、カーソルが指の形にならずただのカーソルのまま!

原因
結論からいうと、<a>タグにはhref属性が必要なんです。
基本的に<a href="#">リンク</>とするのが鉄板なのであまり意識することはないかもしれませんが、このように、画面遷移するための<a>タグではない場合にハマってしまう現象かもしれませんね。まさに私がそうでした。
以下のCSSを追加しても全く変わりません。
cursor: pointer;
解決
原因がわかったのでコードを直しましょう。
<nav class="sidebar"> <ul> <li> <a href="">リスト1</a> </li> <li> <a href="#" // ★ data-toggle="collapse" data-target="#sample" aria-expanded="false" aria-controls="sample"> リスト2 </a> <ul class="collapse" id="sample"> <li class="collapse_list"><a href="#">サブリスト1</a></li> <li class="collapse_list"><a href="#">サブリスト2</a></li> </ul> </li> </ul> </nav>
★部分を追加して解決。
bootstrapのcollapseを使用してたから、bootstrapになんか問題あるのかとか色々調べてたらとても初歩的な問題でした。